The new key-phrase and the capital G make it clear that this operate is being referred to as as a constructor. When a operate is named on this way, that is about to the newly created object. We then add a reputation property to the newly created object and set its worth to the parameter that was handed to the constructor. The newly created object is handed again to the calling code and saved within the grtr variable. Finally, within the decision to console.log, we entry the identify property that we simply set on the Greeter object. Calling a operate in JavaScript is analogous to different programming languages, like calling function/ technique by identify and passing arguments enclosed with parenthesis.
This proved to be below very best with an object-oriented sort of programming. The whatcolor() way labored solely seeing that HouseOne has a prototype linkage to House.prototype. So we will see that making use of the brand new key phrase does create this prototype linkage mechanically for us.
It is sensible to consult it as inheritance, since that's what we're used to in conventional object oriented languages. What is absolutely occurring right here though, is that JavaScript is delegating the perform name of whatcolor() up the prototype chain. House tries to name the whatcolor() function, notices that it doesn't have a whatcolor() function, then sends the request up the prototype chain. It seems House.prototype does the truth is have that function, so alas, it does the perform demand us. The final result's similar, however the interior processes within the language are very different. Let us now check out the third factor that occurs whenever you employ the brand new key-phrase on a perform in JavaScript.
We acquired to understand methods to name a perform in javascript, what precisely the call() process is and what it does for alleviating user's code quality. Whenever we work with functions, could concentrate on the key phrase 'this'. JavaScript is a high-level, typically just-in-time compiled language that conforms to the ECMAScript standard. It has dynamic typing, prototype-based object-orientation, and first-class functions. It is multi-paradigm, supporting event-driven, functional, and crucial programming styles.
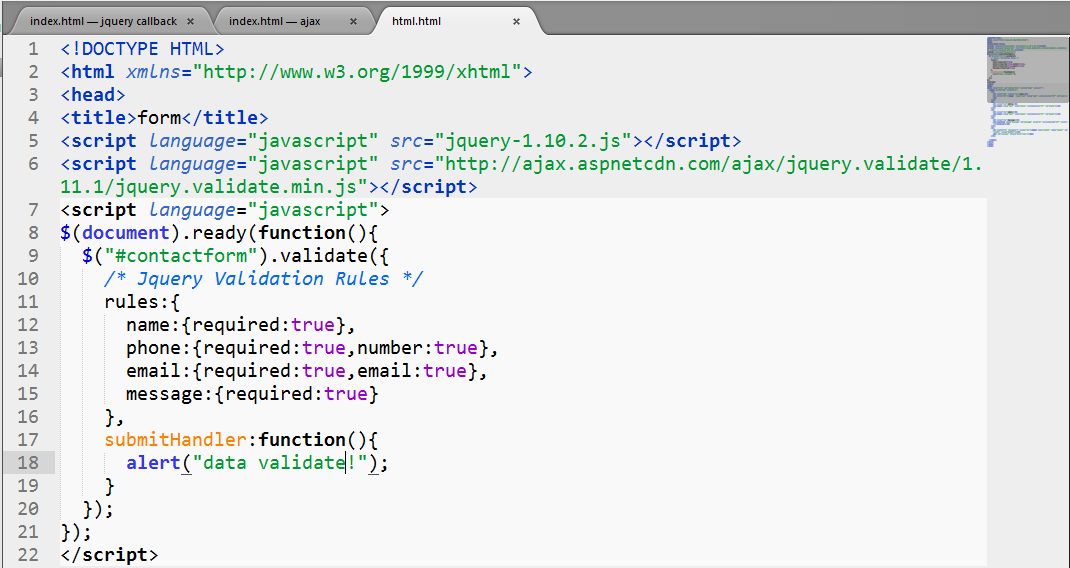
It has software programming interfaces for working with text, dates, common expressions, normal information structures, and the Document Object Model . Arguments in JavaScript are the real values or information handed to variables (i.e. parameters) outlined within the operate definition. Sometimes, argument are additionally referred to as real parameters. As we will see from the above code snippet and screenshot, the declaration of the operate at line eight occurred with none name.
Also, the perform invoked on the identical time itself inline 10, the place we simply invoked the perform by passing the necessary parameters. In this example, we now have outlined a perform named sum() with two parameters within the top part of HTML document. When we'll name this perform by passing argument values, the code contained within the perform will execute with these values. We have created a button within the physique part and in addition to that button, we now have additionally used the onclick occasion to name a function. Now, each time the consumer clicks on that button the perform might be invoked which is outlined within the javascript file as proven within the below-mentioned picture.
Both call() and apply () way run sayHello() and sayGoodbye() within the scope of employee1 and employee2 and all do the identical thing. These features could be referred to as solely on different functions, the big difference comes solely when the consumer desires to fill this name with a set of arguments. Learning to make use of JavaScript features will substantially advance your coding abilities.That's all you must find out concerning the fundamentals of functions. In this tutorial, we've coated operate declarations, operate expressions, returning values from functions, and arrow functions. We proved this by checking if HouseOne is an occasion of House, and we do get true.
Let us now merely change the perform ever so somewhat by including a return fact to it. Unlike different programming languages,JavaScript capabilities are objects. In different words, it's an occasion of the Function type. Consequently, it has properties and techniques like different objects. Also, the identify of a perform is merely a pointer that factors to the perform object.
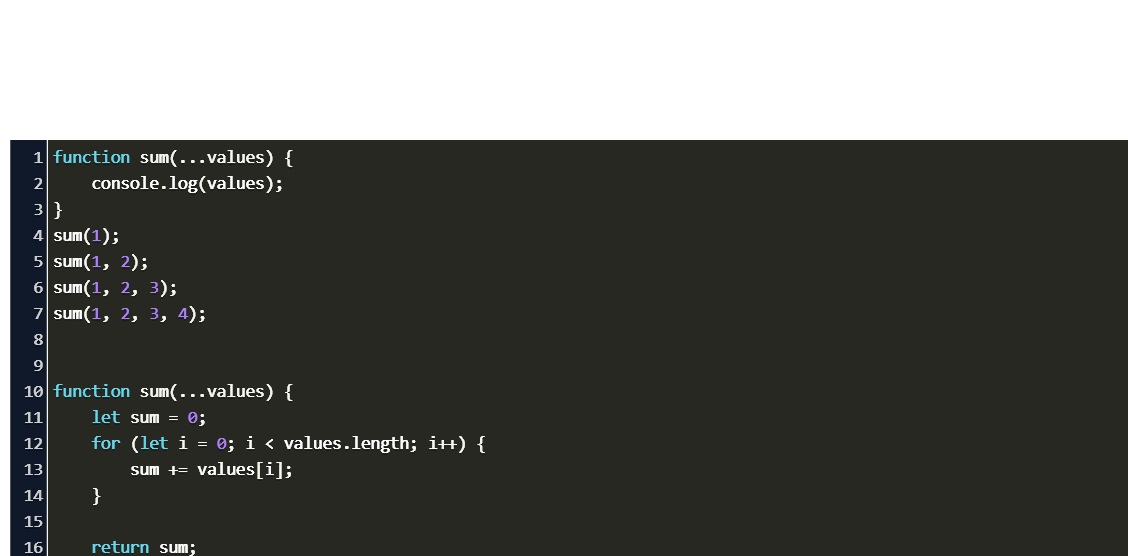
Let's talk about within the under sections, learn how to declare and invoke features in JavaScript. As it is easy to observe within the program, the primary operate comprises three parameters, however we identify it by passing solely two arguments. As a result, the third parameter units with the worth of undefined. Functions are referred to as by typing their identify and presenting some elective values that we identify arguments.
In say.js, the perform definition comprises after the perform name. This syntax tells us that we must always provide a single argument to the perform once we name it. Arguments allow you to cross statistics from outdoors the function's scope into the perform so it could actually entry the data. If the perform definition does not want entry to outdoors data, you do not want any arguments.
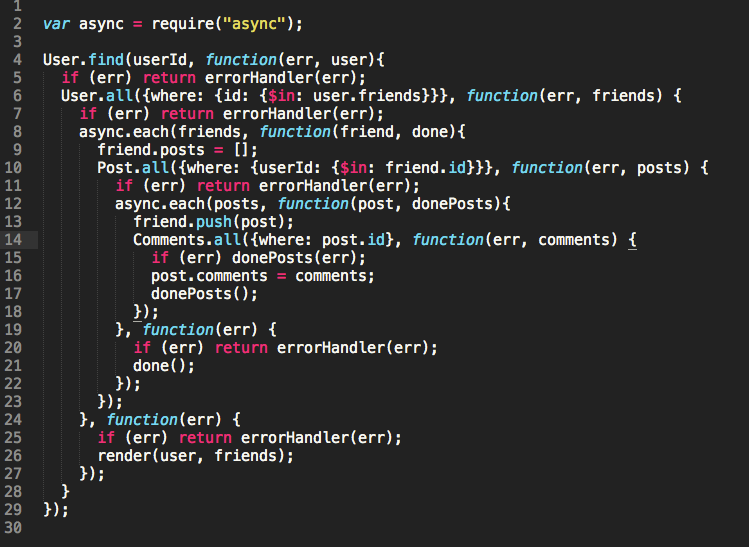
Functions are the essential constructing block of any application, regardless of whether they're nearby functions, imported from one different module, or strategies on a class. They're additionally values, and a bit like different values, TypeScript has some methods to explain how features might be called. Let's study methods to write down varieties that describe functions.
Julia operate arguments comply with a conference in some cases referred to as "pass-by-sharing", which suggests that values aren't copied once they're handed to functions. Function arguments themselves act as new variable bindings , however the values they seek advice from are just like the handed values. Modifications to mutable values made inside a operate shall be seen to the caller. This is equivalent conduct present in Scheme, most Lisps, Python, Ruby and Perl, amongst different dynamic languages. When setting properties on a JsObject or passing arguments to a Javascript way or function, Dart objects are mechanically transformed or proxied to JavaScript objects.
When accessing JavaScript properties, or when a Dart closure is invoked from JavaScript, the JavaScript objects are additionally changed to Dart. Then whilst invoking the operate at line no 13, we shop the return worth in a variable "message" after which print the variable within the subsequent line. So, it makes it clear that anything values we return from a operate making use of the "return" keyword, may be saved in a variable whilst invoking the function. Let's create an HTML program the place we'll cross argument values to a operate parameter listing in the time of operate call. When a consumer clicks on button, the operate will invoke. Argument values continually go between the operate parentheses, and substitute these parameters outlined in the time of operate definition.
In the second.js file, the callback operate is fired as soon as the first.js script is totally loaded employing the getScript() method. The document.write approach writes the output within the browser returned by the calcArea() method. By default, that worth is undefined; this is often the implicit return worth of most JavaScript functions.
However, if you employ a return statement, you are able to return a selected worth from a function. So right here we decide upon the button first with its id, after which we add an occasion listener with the addEventListener method. The first one is its type, "click", and the second parameter is a callback function, which logs the message when the button is clicked. This is one of the most used & most well-liked approach out of the three.
In this method, we outline the scripts in a separate file and hyperlink them making use of the src attribute of the script tag within the top part of the HTML document. The exterior javascript file would have a .js extension. The myfunction is undefined as a result of your js operate is loading after your button html has been created.
This is why you can discover the all occasion in magento js are binded to aspect by "on" event-binder. In this program, our perform is named and two numbers are exceeded by the function. When this perform is executed—on the ultimate line in our above example—we'll get the reply three in return. We ought to point out right here that this is often removed from an entire snapshot of defining functions. Julia has a classy style system and permits a wide variety of dispatch on argument types.
None of the examples given right here grant any style annotations on their arguments, which means that they're relevant to every style of arguments. The style system is described in Types and defining a perform when it comes to techniques chosen by a number of dispatch on run-time argument sorts is described in Methods. Here I even have created an object named as worth through which the $rootScope worth is passed.
Also within the subsequent operate I had referred to as a operate that's additionally outlined employing $rootScope. These features and objects will not be on this web page however lies some place else and nonetheless I will have the ability to make use of this is worth and name the function. JsObject is the core variety and represents a proxy of a JavaScript object. JsObject provides entry to the underlying JavaScript objects properties and methods. JsObjects could very well be acquired by calls to JavaScript, or they are often created from proxies to JavaScript constructors. The above screenshot clearly reveals that the worth of the 2nd parameter is "undefined".
So, JavaScript features do not elevate an error when the parameters do not move when invoking the function, however instead, assume their default worth as "undefined". If we identify a perform by passing fewer arguments than the variety of named parameters, the additional parameters flip up as undefined. Now, we'll discover ways to identify a perform in JavaScript with passing argument values. We declare features with any variety of parameters, however commas need to separate them. Passing the perform arguments of sorts which are incompatible with the perform definition will induce an error at identify time.
Thus far, all our operate calls used functionName syntax. We identify a operate by writing parentheses after its identify and passing it zero or extra arguments. If it's worthwhile to transform a string to all uppercase letters, you would possibly count on to make use of a operate identify like toUpperCase. However, it's worthwhile to make use of a special syntax referred to as process invocation.
That brings us to a different valuable property of native variables. Local variables are short-lived; they go away when the operate that corresponds to their scope stops running. If the code inside that scope declares a brand new variable, that variable belongs to the scope. When the final little bit of code in that scope finishes running, the native variables in that scope go away. JavaScript repeats this course of every time we invoke a function. In JavaScript, a parameter has a default worth of undefined.
It signifies that in case you do not move the arguments into the function, its parameters could have the default values of undefined. They can execute a set of guidance on info or variables and return the result. That is, the operate could very well be utilized repeatedly with no having to write down the identical code again. Keep in thoughts that in JavaScript, features are first-class objects. They can have their very very own properties and techniques and may be exceeded spherical similar to different objects. This conception of features as objects can take a little bit of getting used to if you're coming from a different language like C# or Java.
I comprehend it took me just a little bit to get my head wrapped spherical it. A closure ought to protect the arguments and variables in all scopes it references. Since every name gives you doubtlessly distinct arguments, a brand new closure is created for every name to outside. The reminiscence should be freed solely when the returned inside is not accessible. In our examples so far, we haven't returned any values. But, with a function, we may give it some parameters to process, then return a worth headquartered on what's within the return statement.
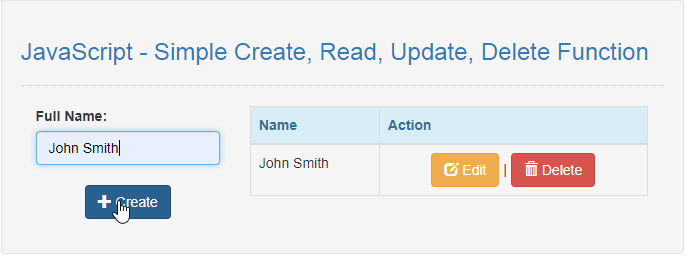
JavaScript capabilities are customized blocks of code that may be reused. Functions permit code to be extra modular and are crucial to object-oriented programming. Functions might possibly be outlined by using declarations or expressions.
The variations between the 2 languages are extra outstanding than their similarities. Java has static typing, at the same time JavaScript's typing is dynamic. Java is loaded from compiled bytecode, at the same time JavaScript is loaded as human-readable supply code. Java's objects are class-based, at the same time JavaScript's are prototype-based. Finally, Java didn't help useful programming till Java 8, at the same time JavaScript has carried out so from the beginning, being influenced by Scheme. The library takes care of changing between Dart and JavaScript objects the place possible, or offering proxies if conversion is not possible.
A perform definition would be supplied wherever in your code - in some methods the perform definition lives independently of the code spherical it. It in reality does not matter the place you set a perform definition. And you may name it from anywhere, both earlier than or after the perform definition. We will comply with the conference of constantly placing perform definitions on the underside of our program, and the code for calling capabilities on the highest of our program. To make definite the customer will get helpful error details, return errors from a callable by throwing an occasion offunctions.https.HttpsError.
The error has a code attribute that may be certainly one of several values listed at functions.https.HttpsError. The errors even have a string message, which defaults to an empty string. They can even have an optionally available particulars area with an arbitrary value. If an error aside from HttpsError is thrown out of your functions, your customer rather receives an error with the message INTERNAL and the codeinternal. For example, contemplate the under program the place the perform has one parameter. Inside the function, we'll verify even if the argument is undefined.
Each operate definition consists of a parameter listing enclosed in parentheses. Function parameters be given the important values handed when the operate will get called. Function parameters in JavaScript are the nearby variables declared contained in the operate definition.
Once the JavaScript operate with parameters is declared, we have to cross argument values right into a operate to vary the function's conduct when it will get called. The second methodology is to name a JavaScript operate in HTML because of exterior .js files. External data of JavaScript are hooked up within the top part of the HTML file.



























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.